
Never stare
at a blank
page again…
Ewires
The first and best Wireframe Kit For Elementor users, Available for Figma and Adobe XD!
Create hi-fidelity, professional wireframes in minutes, with the first-ever, professionally made, high-quality, Wireframe Kit For Elementor.
The smart way of planning websites
- Get rid of the “blank white page” and plan projects faster than ever. Create wireframes with endless possibilities, planned perfectly with Elementor in mind.
- Work faster and better, and remove the guesswork of “can I build this with elementor?”. Every widget and container was designed for development in Elementor later on.
- Make it easier to maintain the web-design process, instead of skipping important stages and building straight in Elementor. Professional work - with ease.
How it works:
1. Choose from widgets, templates or pre-made layouts
2. Combine and plan new websites in minutes
3. Change or Add content, and finalise the design!
You can read More about Why it’s important to use Wireframes for Elementor, or Why you should Use Figma With Elementor for your web designs.
Kit Features
The Perfect Wireframe Kit For Elementor users.
+132
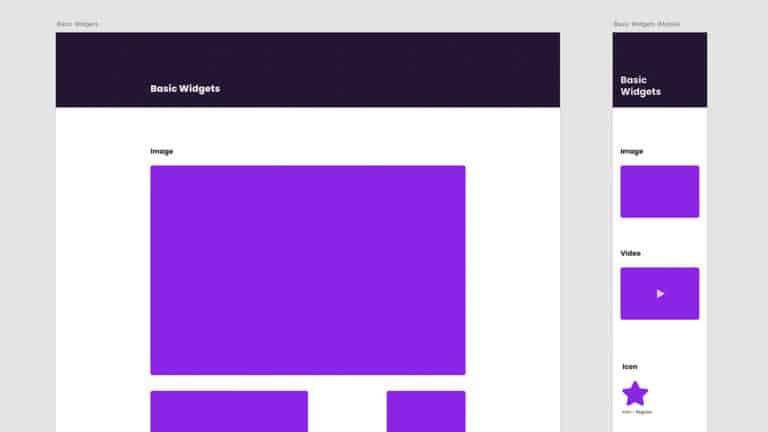
Elementor Widgets
Look-A-Like Wireframes for all of Elementor’s (Free & Pro) Widgets - inside Figma and Adobe XD!
- Images
- Videos
- Icons
- Posts
- Portfolios
- Galleries
- Forms
- Slides
- Animated Headings
- Hotspot
- Price Lists
- Flip Box
- Call to Action
- Media Carousel
- Testimonials
- Reviews
- Table of Contents
- Countdowns
- Share buttons
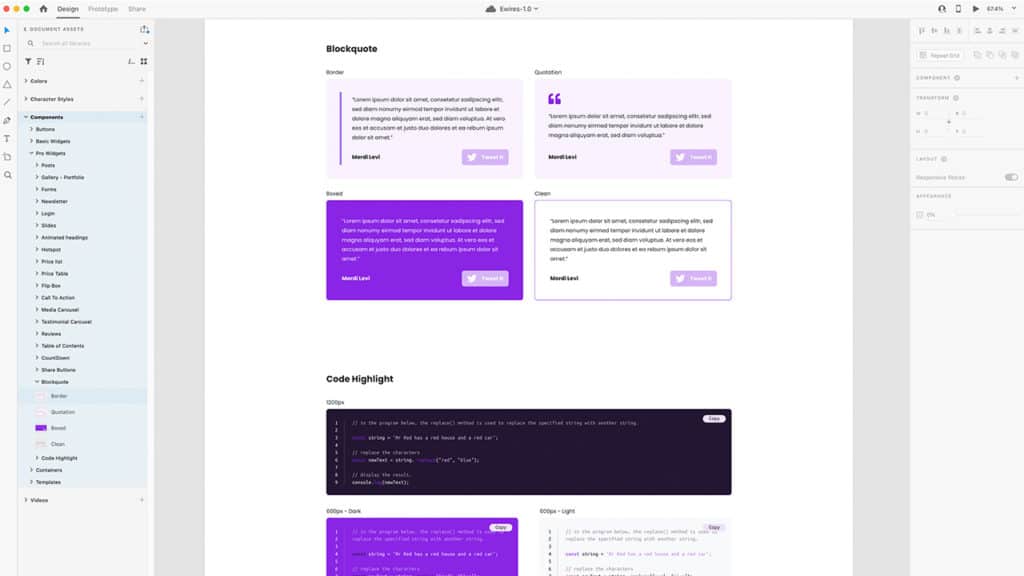
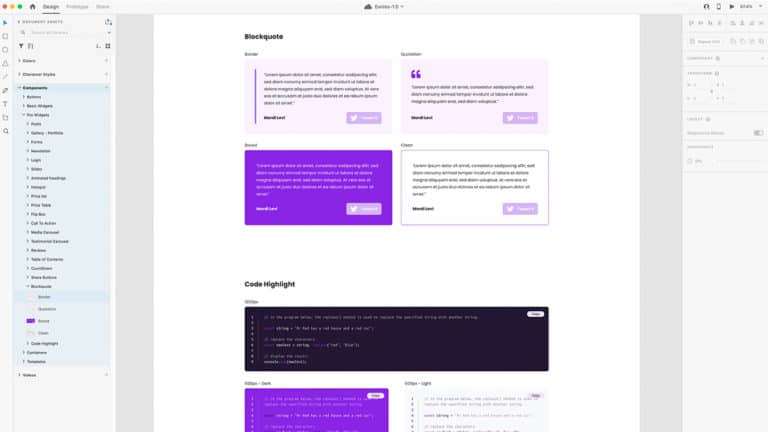
- Block quotes
- And more…
+103
Container layouts
Ready-made Sections for lightning-fast Wireframing!
- Hero
- About
- Features
- Pricing
- Testimonials
- Reviews
- Call to action
- Gallery
- Contact
- Blog
- Logos
- Portfolio
- Numbers
- FAQ
- Steps
- Team
- And more…
+40
Templates
Site Templates for a full website creation with Elementor Pro.
- Headers
- Footers
- And more…
Buy once, get updates forever.
E-commerce, Dark mode, 3rd Party Plugins, Widget Variations and much more is planned for future development. And you get full access to all updates - with a one-time purchase of Ewires - The best Wireframe Kit For Elementor users.
Made for elementor
Ewires solves the most common problems of creating wireframes inside Wireframe Software, by having all of the widgets - inside Figma and Adobe XD! Anything you plan, you can build.
Flexible and versatile
Built for creative minds, with Ewires you can change anything from colors to fonts, plan from scratch with widgets, or use pre-made containers.
User experience
Ewires is created with the highest level of user Experience in mind. Every widget and container is planned with optimal use, and industry standards.
Full License
You can Use everything you create commercially, with unlimited team members and projects. Ewires is made for Web creators of any size.
Buy once, own forever.
When you purchase Ewires, you get updates forever. No subscriptions, no limits. The kit is Instantly available for download after payment.
Figma and Adobe XD Features
Our Wireframe Kit For Elementor, Uses all of Figma and XD's advanced features.
Organized and Neat
find exactly what you need, fast. With a neat and organized style guide that will help you start on the right path.

Global settings as assets
Figma and XD’s Assets works just like Elementor’s global settings. We created everything to fit perfectly into Elementor.

Widgets as components
We recreated all of Elementor's widgets inside Figma and XD - as Components! Drag and drop, make changes and you’re done.

Mobile layouts
Responsiveness is crucial for a website’s success - Every widget, container and template has a Mobile version.
Responsive and editable
Use Figma and XD’s awesome Auto Layout features, all the elements in this kit are responsive - where needed.
Stack and Padding
The kit is built using XD’s Stack and padding features, so you can make changes easily, while keeping the design flow accurate.

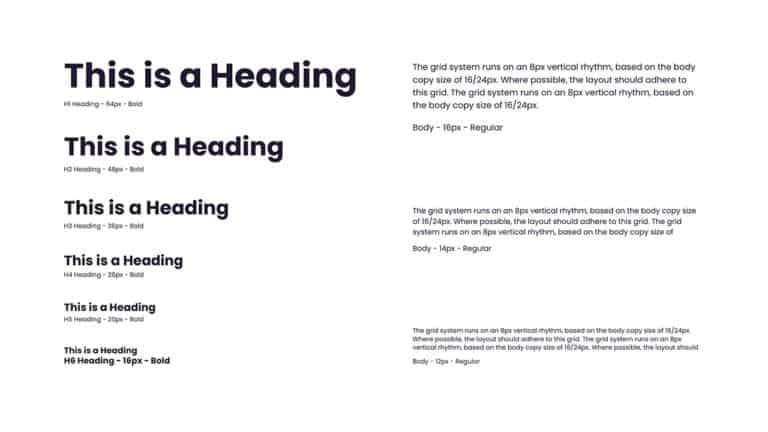
8pt Vertical Rhythm
This kit was created with the highest design standards in mind, By using the 8px vertical rhythm - for consistency and accuracy.

Design system
Ewires includes a Design system, so you can easily change the entire design - in a few clicks. Colors, Fonts, Components and more.
Free Fonts & Icons
Ewires uses ‘Poppins’, a free google font, and ‘Font awesome’ which is also being used inside Elementor - For a perfect workflow.
Ewires
The first and best Wireframe Kit For Elementor users, for Figma and Adobe XD.
+132 Widgets
+130 Container Sections
+40 Templates
Figma and XD Features
Interchangeable Design System
8pt Vertical Rhythm
Desktop & Mobile
Google Font Compatible
Font Awesome Compatible
Purchase once - get all updates
Only 79$ For a Lifetime license!
Not ready to purchase? Grab the
The standard VAT rate may be charged, following the law of your country.
Frequently Asked Questions
You have Questions, We have answers!
How do I get Started?
After you complete the purchase and download the file, just open it with Figma or Adobe XD and you’ll have everything up and ready.
Can I use this kit commercially?
Yes! This kit comes with a commercial license, for unlimited users and unlimited product creations. For more info visit the License page.
Can I change Colors, fonts, etc.?
Yes, this kit is build with flexibility in mind. Using Figma and ADOBE XD’s advanced features like components, character styles and assets – you can customize it to your needs.
Will I get access to future updates?
Yes! Upon purchase, you’ll be added to our mailing list. We will send and email every time there’s an update or upgrade.
Why it’s important to use Wireframes for Elementor
There are a lot of good reasons why you should create Wireframes before you build with Elementor. You can read more about it Here.
Why you should Use Figma With Elementor for your web designs?
Figma is an amazing tool and a must for every web designer. You can read more about why you should use it with elementor Here.